Hexo,『 安装 & 配置 』

Hexo,安装
打开终端输入:
1
npm install hexo-cli -g
输入密码。等待安装完成:
打开终端输入:
1
hexo -v
终端输入结果:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18hexo-cli: 4.2.0
os: Darwin 19.6.0 darwin x64
node: 14.13.0
v8: 8.4.371.19-node.16
uv: 1.40.0
zlib: 1.2.11
brotli: 1.0.9
ares: 1.16.1
modules: 83
nghttp2: 1.41.0
napi: 7
llhttp: 2.1.2
openssl: 1.1.1g
cldr: 37.0
icu: 67.1
tz: 2020a
unicode: 13.0
Hexo 创建博客
初始化 Hexo 打开终端输入:
1
hexo init <folder>
等待安装完成:

folder 生成博客文件夹名称,根据读者喜好自定义。
进入博客目录,终端输入:
1
cd folder
启动服务,终端端输入:
1
hexo s
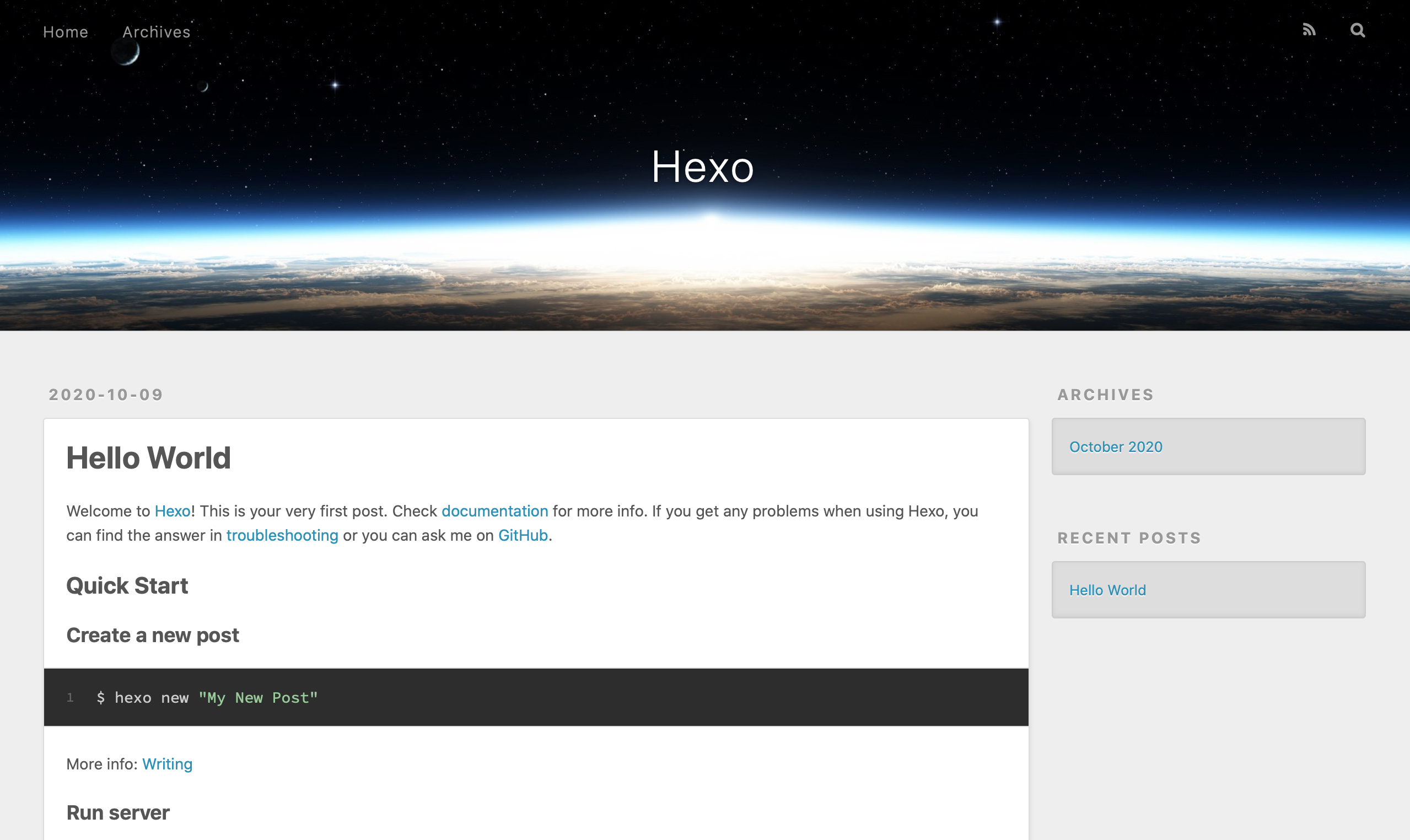
用浏览器打开 http://localhost:4000/ 或 http://127.0.0.1:4000/ 就可以看到页面了。

Hexo,目录结构
- 有些文件是在部署时才会产生的
1 | ├── .deploy # 需要部署的文件 |
Hexo,_config.yml全局站点配置文件
- 全局站点配置文件 配置文件为 /_config.yml。
Site
1 | # Site # 站点信息 |
URL
1 | url: http://yoursite.com # 博客网址 |
Directory
1 | source_dir: source # 源文件 |
Writing 写作
1 | new_post_name: :title.md # 文章标题 |
Category && Tag ( 分类和标签 )
1 | default_category: uncategorized |
Date ( 时间日期格式 )
1 | date_format: YYYY-MM-DD |
Pagination ( 分页 )
1 | per_page: 10 # 每页文章数 |
Deployment ( 部署配置 )
1 | ## Docs: http://hexo.io/docs/deployment.html |
Hexo,写文章
- 打开终端,进入博客文件目录。
- 输入:hexo new 文章标题
- 然后到 _post 目录下打开,文章标题.md。
- 文章格式如下:
1 |
|
- 使用 Markdown 尽情发挥吧。
部署上传更新
安装部署当工具
- 打开终端,进入博客文件目录:
- 安装部署当工具:
1 | npm install hexo-deployer-git --save |
修改配置文件
- 进入博客文件目录找到 _config.yml 文件打开,找到 deploy 部分,更改配置:
1 | type: git |
- Coding 可以不使用,笔者的博客是双部署,GitHub,Coding 同时部署,看各位喜好。
- 终端输入:
1 | hexo clean && hexo g && hexo d |
Hexo,命令的使用
1 | hexo help # 查看帮助。 |
Tips
skip_render: 跳过指定文件的渲染,您可使用 glob 表达式来匹配路径,(可以理解为不需要 hexo 模板的样式,可以自己写 html 样式
配置方法如下:
单个文件夹下全部文件:
1
skip_render: docs/
*单个文件夹下指定类型文件:
1
skip_render: docs/*.html
单个文件夹下全部文件以及子目录:
1
skip_render:docs/
多个文件夹以及各种复杂情况:
1
2
3skip_render:
- 'docs1/*.html'
- 'docs1/**'docs 路径问题,docs 应在 source 目录下